Reference: Simple User Login Form example in ASP.Net
Please note below HTML and Code are of Login page only. Rest coding remains same as the aobe referred article.
HTML
<script type="text/javascript" src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.3.min.js'></script>
<script type="text/javascript" src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js'></script>
<link rel="stylesheet" href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css'
media="screen" />
<form id="form1" runat="server">
<input type = "button" id="btnShowLogin" class="btn btn-primary" value = "Login" />
<script type="text/javascript">
$(function () {
$("#btnShowLogin").click(function () {
$('#LoginModal').modal('show');
});
});
</script>
<!-- Modal -->
<div class="modal fade" id="LoginModal" tabindex="-1" role="dialog" aria-labelledby="ModalTitle"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×</button>
<h4 class="modal-title" id="ModalTitle">
Login</h4>
</div>
<div class="modal-body">
<label for="txtUsername">
Username</label>
<asp:TextBox ID="txtUsername" runat="server" CssClass="form-control" placeholder="Enter Username"
required />
<br />
<label for="txtPassword">
Password</label>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" CssClass="form-control"
placeholder="Enter Username" required />
<div class="checkbox">
<asp:CheckBox ID="chkRememberMe" Text="Remember Me" runat="server" />
</div>
<div id="dvMessage" runat="server" visible="false" class="alert alert-danger">
<strong>Error!</strong>
<asp:Label ID="lblMessage" runat="server" />
</div>
</div>
<div class="modal-footer">
<asp:Button ID="btnLogin" Text="Login" runat="server" OnClick="ValidateUser" Class="btn btn-primary" />
<button type="button" class="btn btn-default" data-dismiss="modal">
Close</button>
</div>
</div>
</div>
</div>
</form>
Namespaces
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Security;
Code
protected void Page_Load(object sender, EventArgs e)
{
if (this.Page.User.Identity.IsAuthenticated)
{
Response.Redirect(FormsAuthentication.DefaultUrl);
}
}
protected void ValidateUser(object sender, EventArgs e)
{
string username = txtUsername.Text.Trim();
string password = txtPassword.Text.Trim();
int userId = 0;
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("Validate_User"))
{
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@Username", username);
cmd.Parameters.AddWithValue("@Password", password);
cmd.Connection = con;
con.Open();
userId = Convert.ToInt32(cmd.ExecuteScalar());
con.Close();
}
switch (userId)
{
case -1:
dvMessage.Visible = true;
lblMessage.Text = "Username and/or password is incorrect.";
ClientScript.RegisterStartupScript(this.GetType(), "JS", "$(function () { $('#LoginModal').modal('show'); });", true);
break;
case -2:
dvMessage.Visible = true;
lblMessage.Text = "Account has not been activated.";
ClientScript.RegisterStartupScript(this.GetType(), "JS", "$(function () { $('#LoginModal').modal('show'); });", true);
break;
default:
if (!string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
{
FormsAuthentication.SetAuthCookie(username, chkRememberMe.Checked);
Response.Redirect(Request.QueryString["ReturnUrl"]);
}
else
{
FormsAuthentication.RedirectFromLoginPage(username, chkRememberMe.Checked);
}
break;
}
}
}
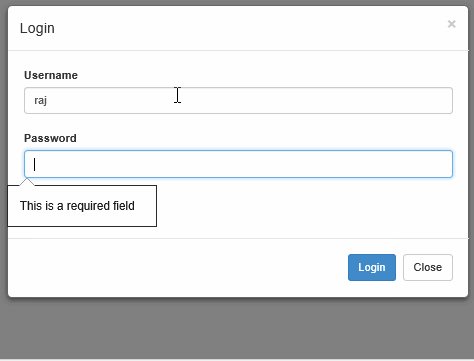
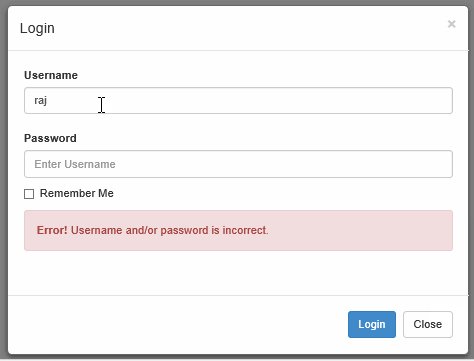
Screenshot