Hey iammann,
Please refer below sample.
HTML
<div class="container">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ClientIDMode="Static"
OnRowCommand="GridView1_RowCommand">
<Columns>
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
<asp:Label runat="server" Text='<%#Eval("CustomerID") %>'> </asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label runat="server" Text='<%#Eval("ContactName") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Region">
<ItemTemplate>
<asp:Label runat="server" Text='<%#Eval("Country") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Select">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" Text="Select" runat="server" CommandName="Select"
CommandArgument="<%# Container.DataItemIndex %>" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
No Record Available
</EmptyDataTemplate>
</asp:GridView>
</div>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.4.2/css/buttons.dataTables.min.css" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#GridView1').prepend($("<thead></thead>").append($(this).find("tr:first"))).DataTable({
dom: 'Bfrtip',
'aoColumnDefs': [{ 'bSortable': false, 'aTargets': [0]}],
'iDisplayLength': 5,
columnDefs: [{ targets: -1, visible: false}]
});
});
</script>
Namespaces
C#
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
VB.Net
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = GetData();
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
private static DataTable GetData()
{
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
string query = "SELECT TOP 10 CustomerID,ContactName,Country FROM Customers";
SqlCommand cmd = new SqlCommand(query);
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
return dt;
}
}
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
int eid = Int32.Parse(e.CommandArgument.ToString());
DataTable dt = GetData();
if (e.CommandName == "Select")
{
string customerId = dt.Rows[eid]["CustomerID"].ToString();
ScriptManager.RegisterStartupScript(this, this.GetType(), "alert", "alert('CustomerId is : " + customerId + "');", true);
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Dim dt As DataTable = GetData()
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
Private Shared Function GetData() As DataTable
Dim conString As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Dim query As String = "SELECT TOP 10 CustomerID,ContactName,Country FROM Customers"
Dim cmd As SqlCommand = New SqlCommand(query)
Using con As SqlConnection = New SqlConnection(conString)
Using sda As SqlDataAdapter = New SqlDataAdapter()
cmd.Connection = con
sda.SelectCommand = cmd
Using dt As DataTable = New DataTable()
sda.Fill(dt)
Return dt
End Using
End Using
End Using
End Function
Protected Sub GridView1_RowCommand(ByVal sender As Object, ByVal e As GridViewCommandEventArgs)
Dim eid As Integer = Int32.Parse(e.CommandArgument.ToString())
Dim dt As DataTable = GetData()
If e.CommandName = "Select" Then
Dim customerId As String = dt.Rows(eid)("CustomerID").ToString()
ScriptManager.RegisterStartupScript(Me, Me.GetType(), "alert", "alert('CustomerId is : " & customerId & "');", True)
End If
End Sub
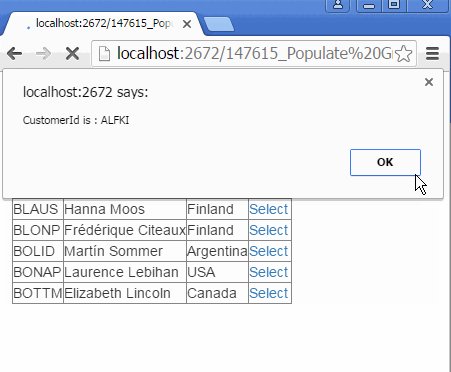
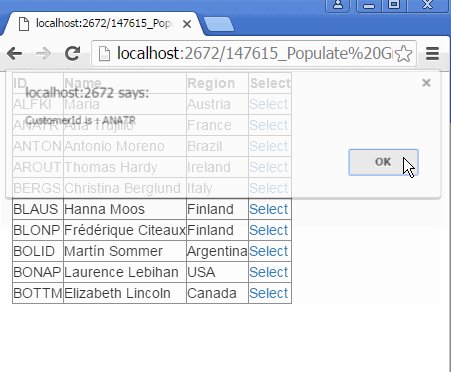
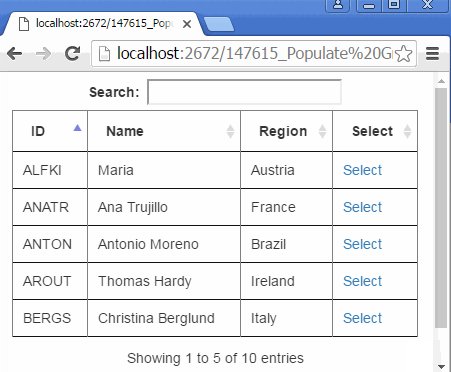
Screenshot