Hi rani,
Refering the below article i have created the example.
Check this example. Now please take its reference and correct your code.
Database
I am making use of Microsoft's Northwind Database. You can download it from here.
Download and install Northwind Database
Namespaces
C#
using System.Collections.Generic;
using System.Data.Objects;
using System.Linq;
using System.Web.Services;
VB.Net
Imports System.Collections.Generic
Imports System.Data.Objects
Imports System.Linq
Imports System.Web.Services
Code
C#
[WebMethod]
public static CustomersDetails PopulateCustomers(int pageIndex)
{
NorthwindEntities entities = new NorthwindEntities();
CustomersDetails customersDetails = new CustomersDetails();
customersDetails.PageIndex = pageIndex;
customersDetails.PageSize = 10;
ObjectParameter recordCount = new ObjectParameter("RecordCount", typeof(int));
customersDetails.Customers = entities.GetCustomers(customersDetails.PageIndex, customersDetails.PageSize, recordCount).ToList();
customersDetails.RecordCount = Convert.ToInt32(recordCount.Value);
return customersDetails;
}
public class CustomersDetails
{
public List<Customer> Customers { get; set; }
public int PageIndex { get; set; }
public int PageSize { get; set; }
public int RecordCount { get; set; }
}
VB.Net
<WebMethod>
Public Shared Function PopulateCustomers(ByVal pageIndex As Integer) As CustomersDetails
Dim entities As NorthwindEntities = New NorthwindEntities()
Dim customersDetails As CustomersDetails = New CustomersDetails()
customersDetails.PageIndex = pageIndex
customersDetails.PageSize = 10
Dim recordCount As ObjectParameter = New ObjectParameter("RecordCount", GetType(Integer))
customersDetails.Customers = entities.GetCustomers(customersDetails.PageIndex, customersDetails.PageSize, recordCount).ToList()
customersDetails.RecordCount = Convert.ToInt32(recordCount.Value)
Return customersDetails
End Function
Public Class CustomersDetails
Public Property Customers As List(Of Customer)
Public Property PageIndex As Integer
Public Property PageSize As Integer
Public Property RecordCount As Integer
End Class
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.Pager span
{
text-align: center;
color: #333;
display: inline-block;
width: 20px;
background-color: #B8DBFD;
margin-right: 3px;
line-height: 150%;
border: 1px solid #B8DBFD;
}
.Pager a
{
text-align: center;
display: inline-block;
width: 20px;
background-color: #ccc;
color: #333;
border: 1px solid #ccc;
margin-right: 3px;
line-height: 150%;
text-decoration: none;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="ASPSnippets_Pager.min.js"></script>
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', function ($scope) {
GetCustomers(1, $scope);
$("body").on("click", ".Pager .page", function () {
GetCustomers(parseInt($(this).attr('page')), $scope);
});
});
function GetCustomers(index, $scope) {
$.ajax({
url: 'Default.aspx/PopulateCustomers',
type: "POST",
contentType: 'application/json',
data: '{pageIndex:' + index + '}',
success: function (response) {
$scope.Customers = response.d.Customers;
$scope.$apply();
$(".Pager").ASPSnippets_Pager({
ActiveCssClass: "current",
PagerCssClass: "pager",
PageIndex: response.d.PageIndex,
PageSize: response.d.PageSize,
RecordCount: response.d.RecordCount
});
},
error: function (err) {
alert(response.responseText);
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div ng-app="MyApp" ng-controller="MyController">
<h4>Customers</h4><hr />
<table id="tblCustomers" cellpadding="0" cellspacing="0">
<tr>
<th>CustomerID</th>
<th>ContactName</th>
<th>City</th>
<th>Country</th>
</tr>
<tbody ng-repeat="m in Customers">
<tr>
<td>{{m.CustomerID}}</td>
<td>{{m.ContactName}}</td>
<td>{{m.City}}</td>
<td>{{m.Country}}</td>
</tr>
</tbody>
</table>
<br />
<div class="Pager">
</div>
</div>
</form>
</body>
</html>
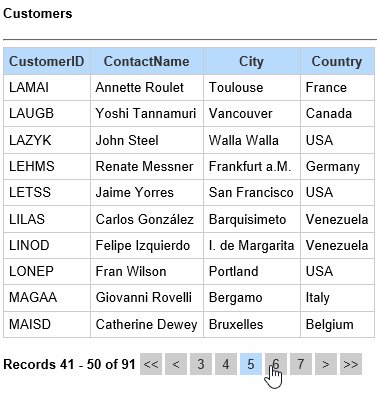
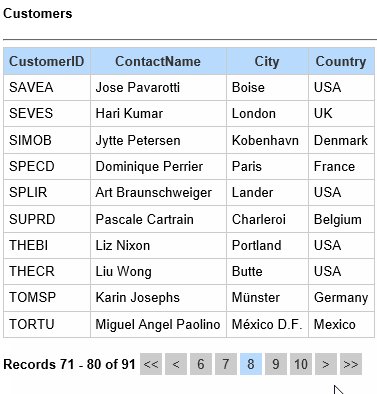
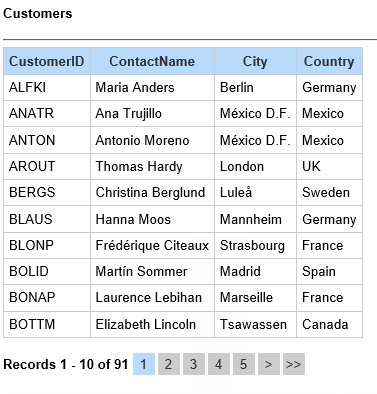
Screenshot